docsify基本使用
一、初始化项目
1.1、全局安装docsify-cli工具
1.2、初始化文档结构
先创建一个本地文件夹docs,然后执行命令
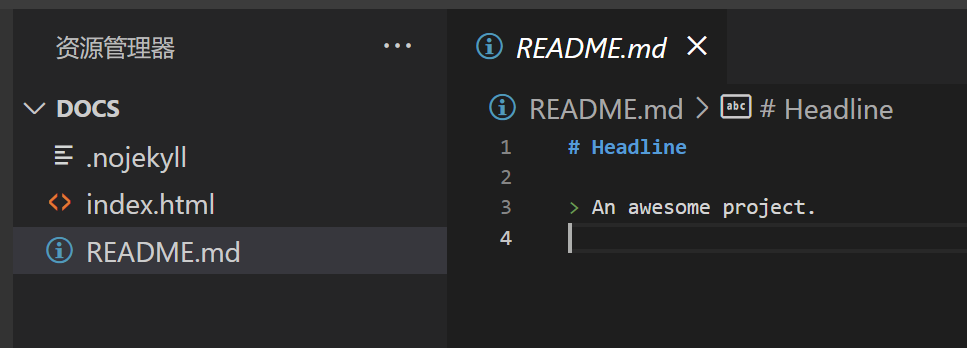
会生成如下目录
-| docs
-| .nojekyll 用于阻止Github Pages 会忽略掉下滑线开头的文件
-| index.html 入口文件
-| README.md 作为主页内容渲染
|
1.3、本地实时预览
默认访问 http://localhost:3000
1. README.md文件

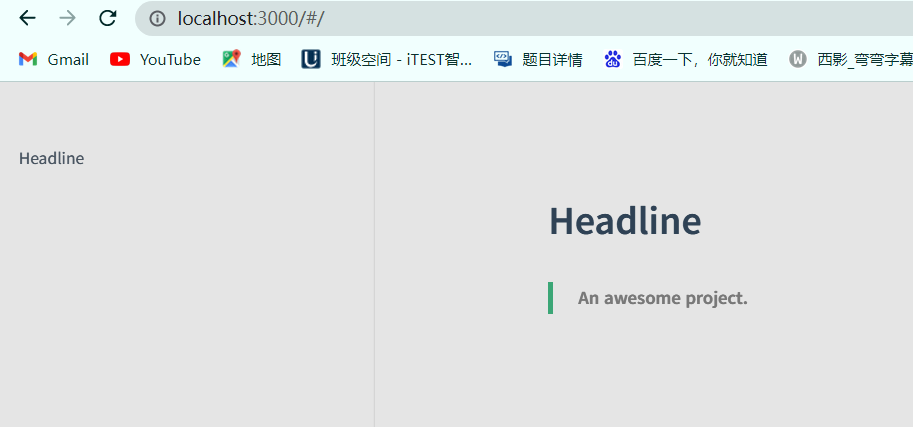
2. 预览效果:

二、定制导航栏及侧边栏
2.1、script配置
<script>
window.$docsify = {
name: '',
repo: '',
loadNavbar: true,
loadSidebar: true,
maxLevel: 2,
subMaxLevel: 4,
mergeNvabar: true
}
</script>
|
* DOCSIFY学习笔记
* [一、初始化项目](docsifyUsage/docsifyUsageChapter1.md)
* [二、侧边栏配置](docsifyUsage//docsifyUsageChapter2.md)
|
2. 添加 _navbar.md 文件来配置顶部导航栏
* 项目地址
* [GitHub地址](https://github.com/arenxiaolanz/docsify_study)
* [Gitee地址](https://gitee.com/ren-nino/docsify_study)
* 更多
* [博客主页](http://blog.renorchid.xyz/)
|
3. 查看效果

三、定制封面页
1. 在入口文件 index.html 中添加封面页的配置
<script>
window.$docsify = {
coverpage: true
}
</script>
|
2. 添加 _coverpage.md 文件配置封面页
<!-- _coverpage.md -->

# 我的docsify学习笔记 <small>1.0.0</small>
> 业精于勤荒于嬉,行成于思毁于随.
- 简单,轻量级
- 不用构建静态htnl文件
- 多种主题
[GitHub](https://github.com/docsifyjs/docsify/)
[Get Started](#docsifyUsage/docsifyUsageChapter1)
|
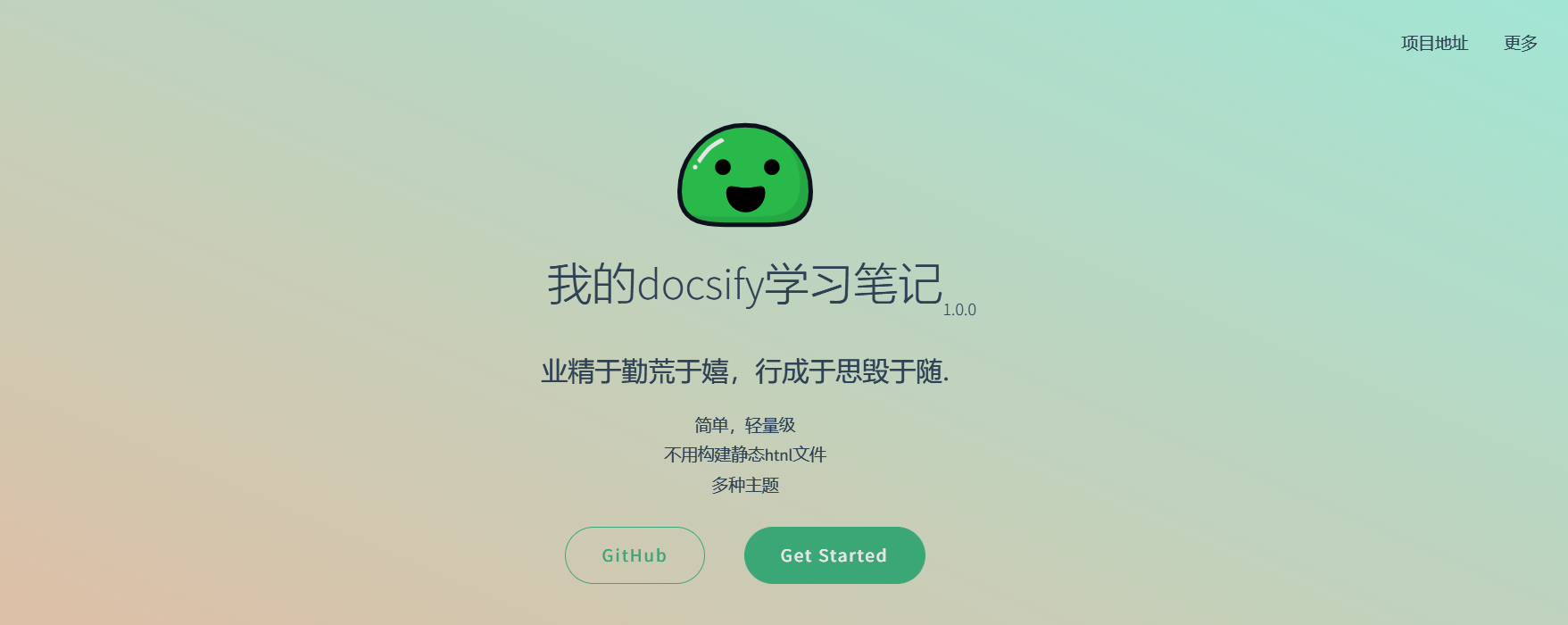
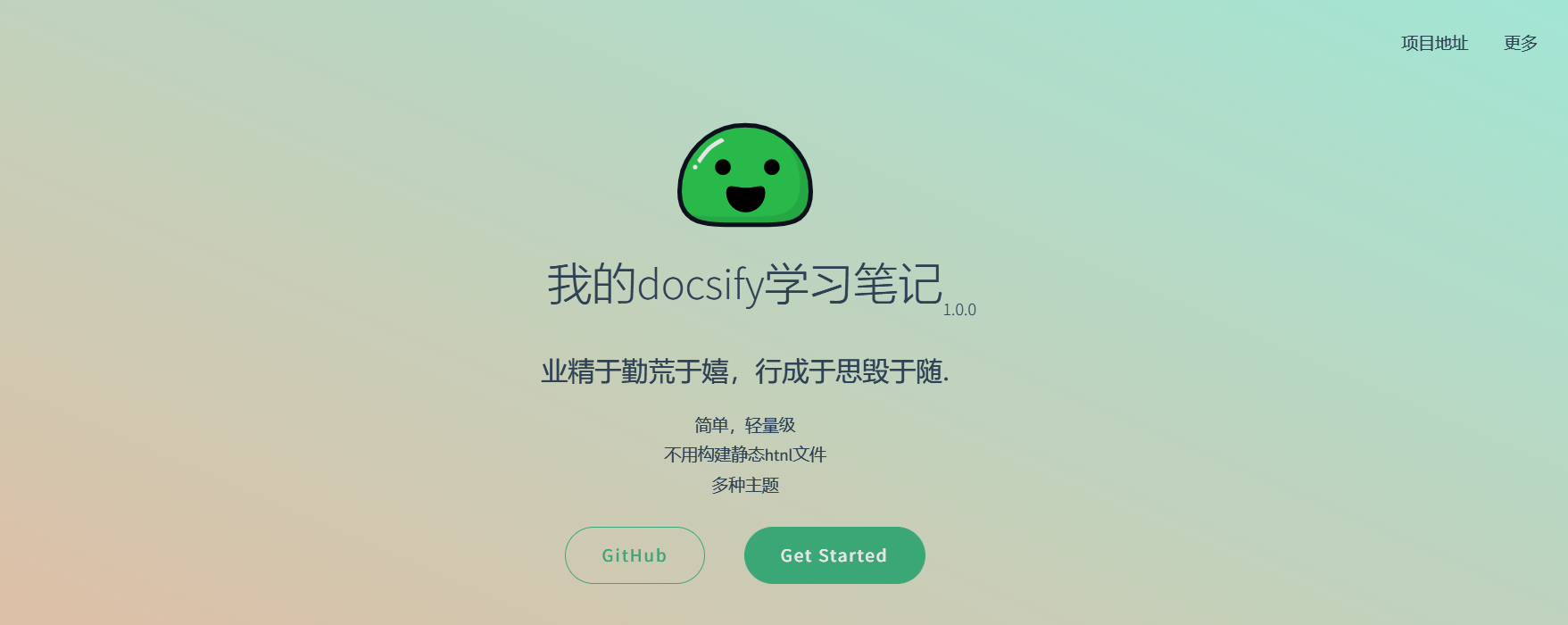
3. 查看封面效果

四、添加全文搜索
1. 在入口文件中添加全文搜索的配置
<script>
window.$docsify = {
search: {
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
placeholder: 'Type to search',
noData: 'No Results!',
// 搜索标题的最大层级, 1 - 6
depth: 4,
hideOtherSidebarContent: false, // 是否隐藏其他侧边栏内容
}
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
|
2. 查看搜索效果

五、添加代码高亮
1. 在入口文件中添加下列代码
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-bash.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-php.min.js"></script>
|
六、添加一键拷贝代码
1. 在入口文件中添加下列代码
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code/dist/docsify-copy-code.min.js"></script>
|
七、在GitHub上部署文档
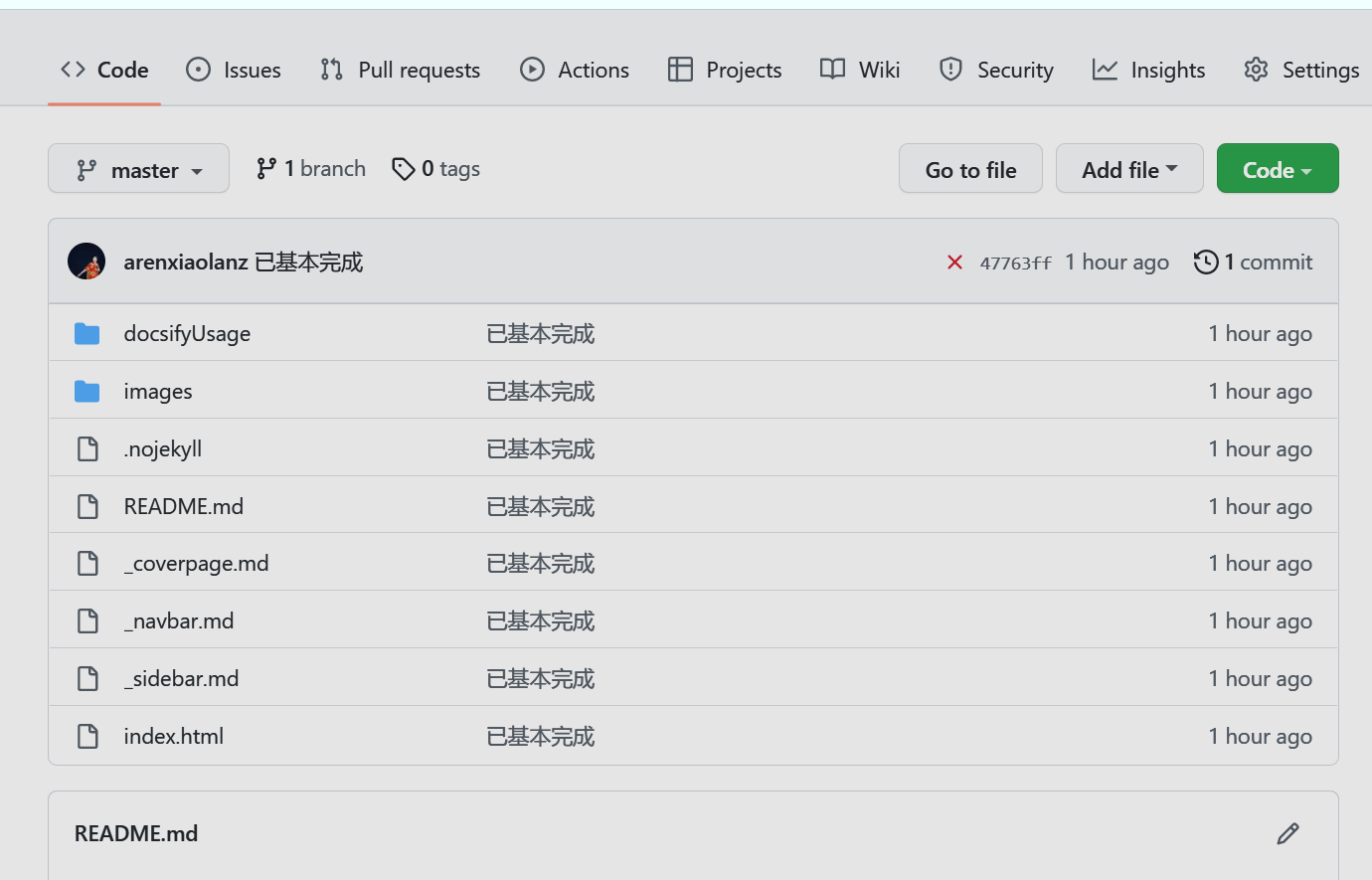
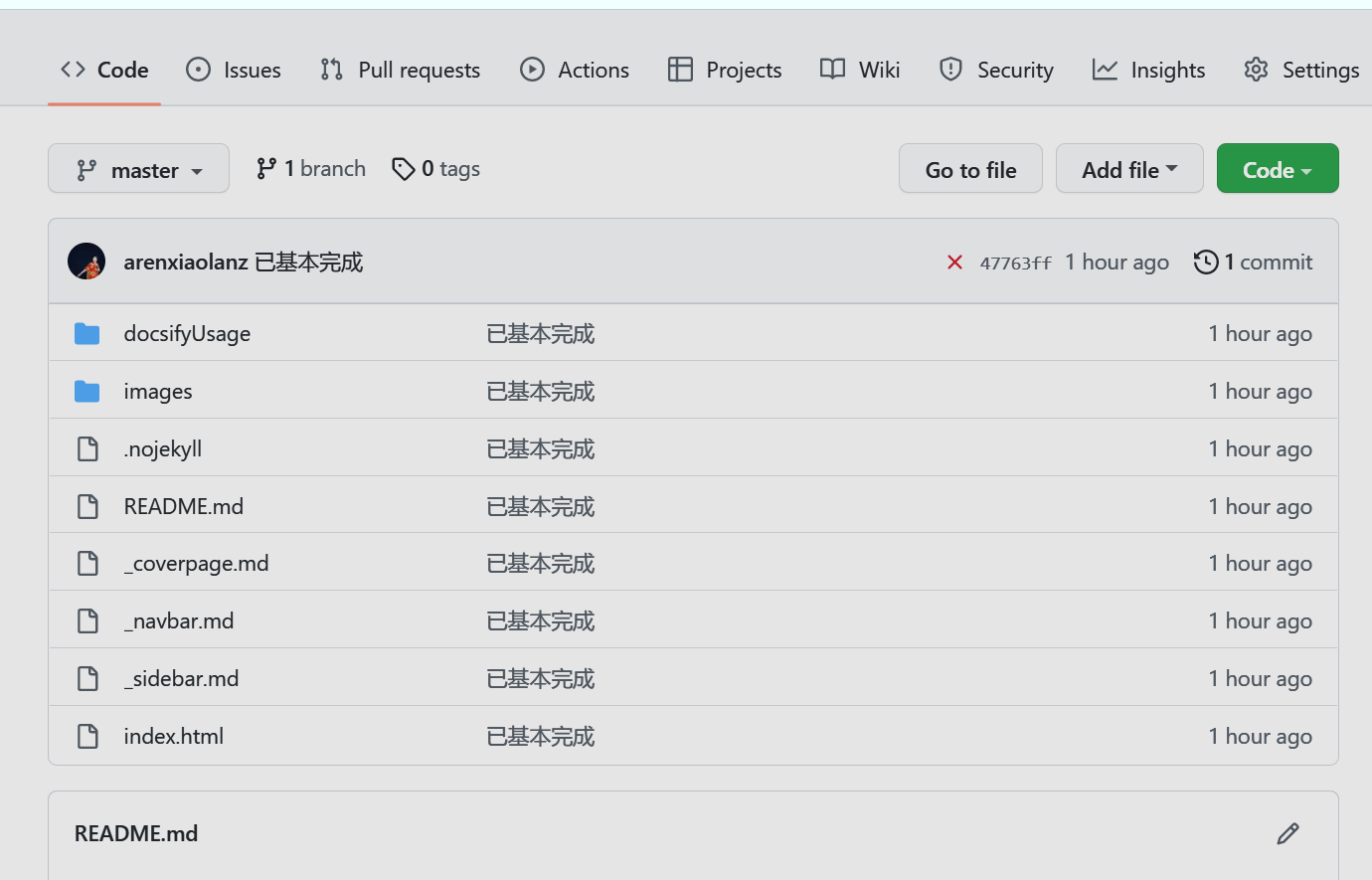
1.提交代码到GitHub

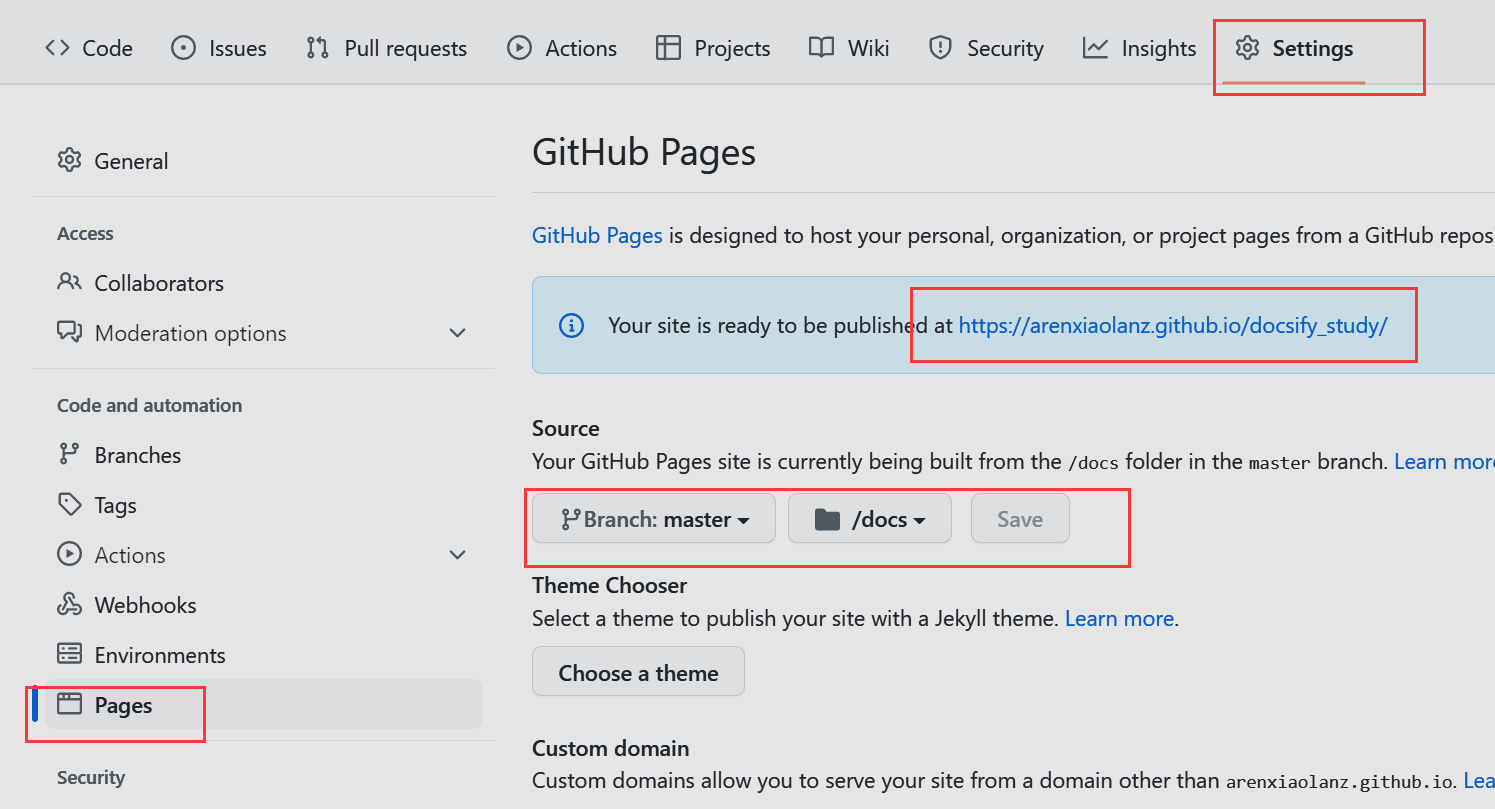
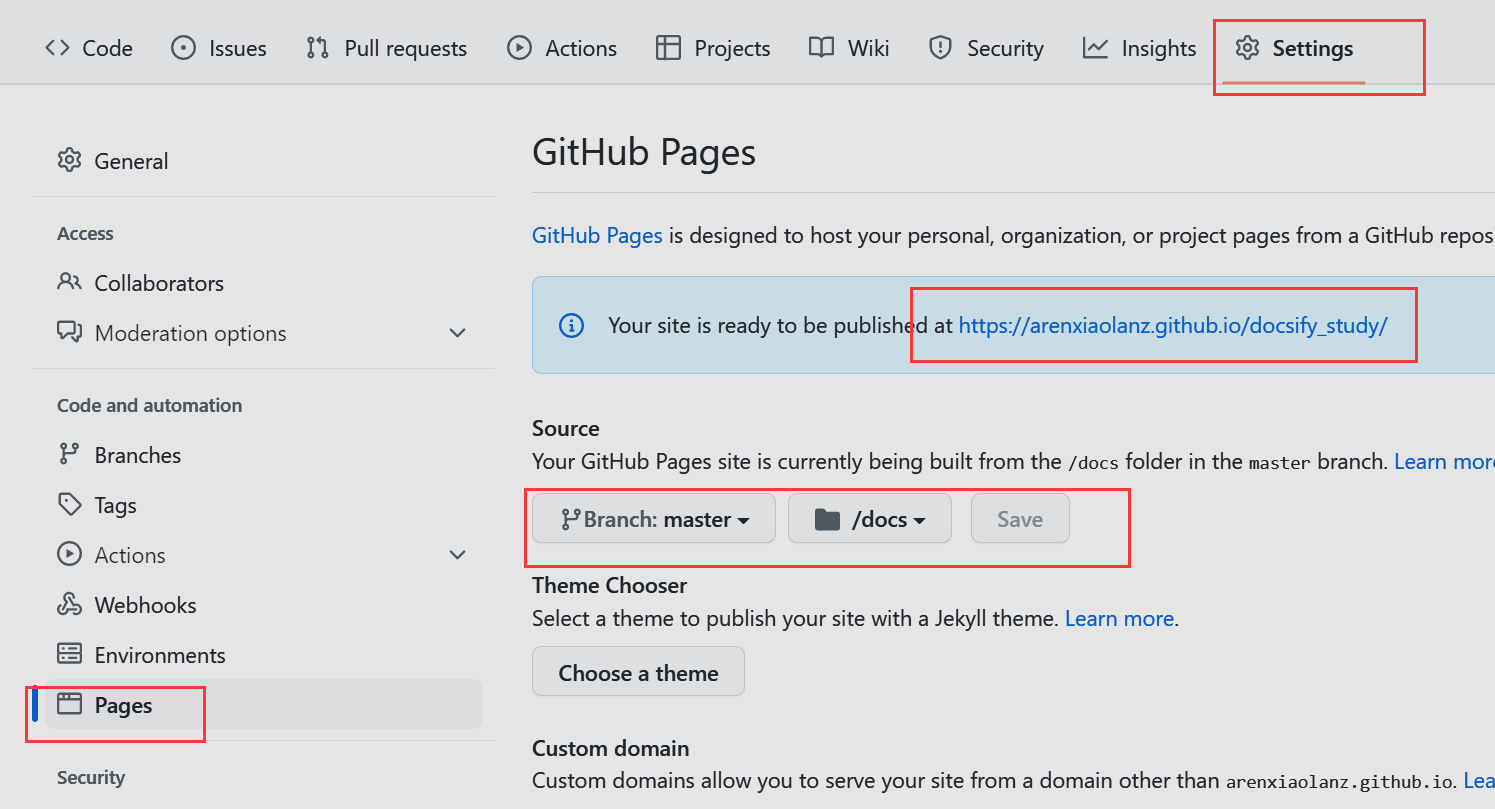
2.GitHub Pages 部署

3.部署成功·
访问链接:https://arenxiaolanz.github.io/docsify_study/
八、tips,上传更新
git init
git remote remove origin
git remote add origin git@github.com:arenxiaolanz/docsify_study.git
git add .
git commit -m "completed"
git push -u origin master
|