import React, { Component, useState } from 'react';
import Draggable from 'react-draggable';
import classNames from 'classnames';
import styles from './index.less';
const vhToPx = (value: number) => {
var vh = window.innerWidth / 100;
return value * vh;
};
export const dtl = () => {
const initialSize = {
initialLeftBoxWidth: vhToPx(60),
leftBoxWidth: vhToPx(60),
leftBoxMinWidth: vhToPx(40),
leftBoxMaxWidth: vhToPx(80),
dragBoxBackground: 'blue',
};
const [sizeParam, setSizeParam] = useState(initialSize);
const changeSizeParam = (params: any) => {
setSizeParam({...sizeParam, ...params});
};
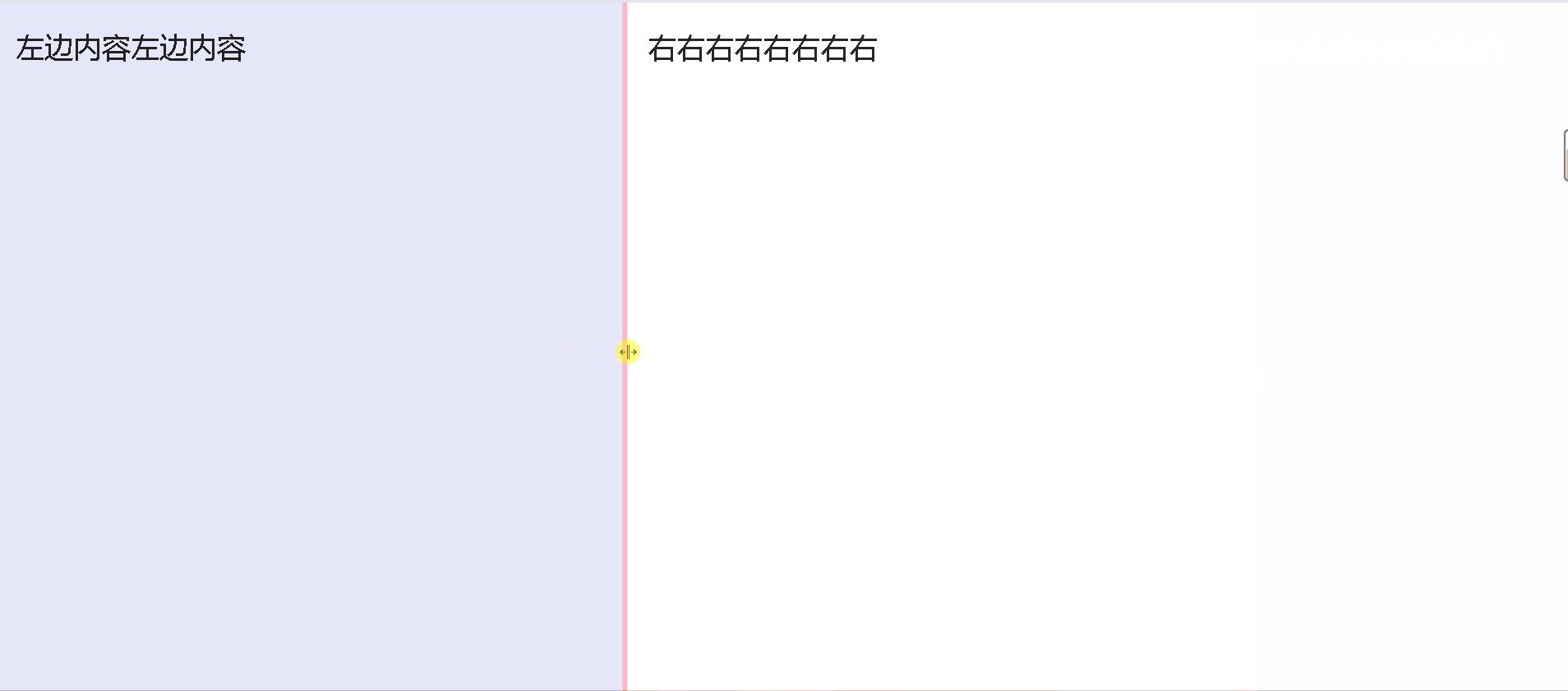
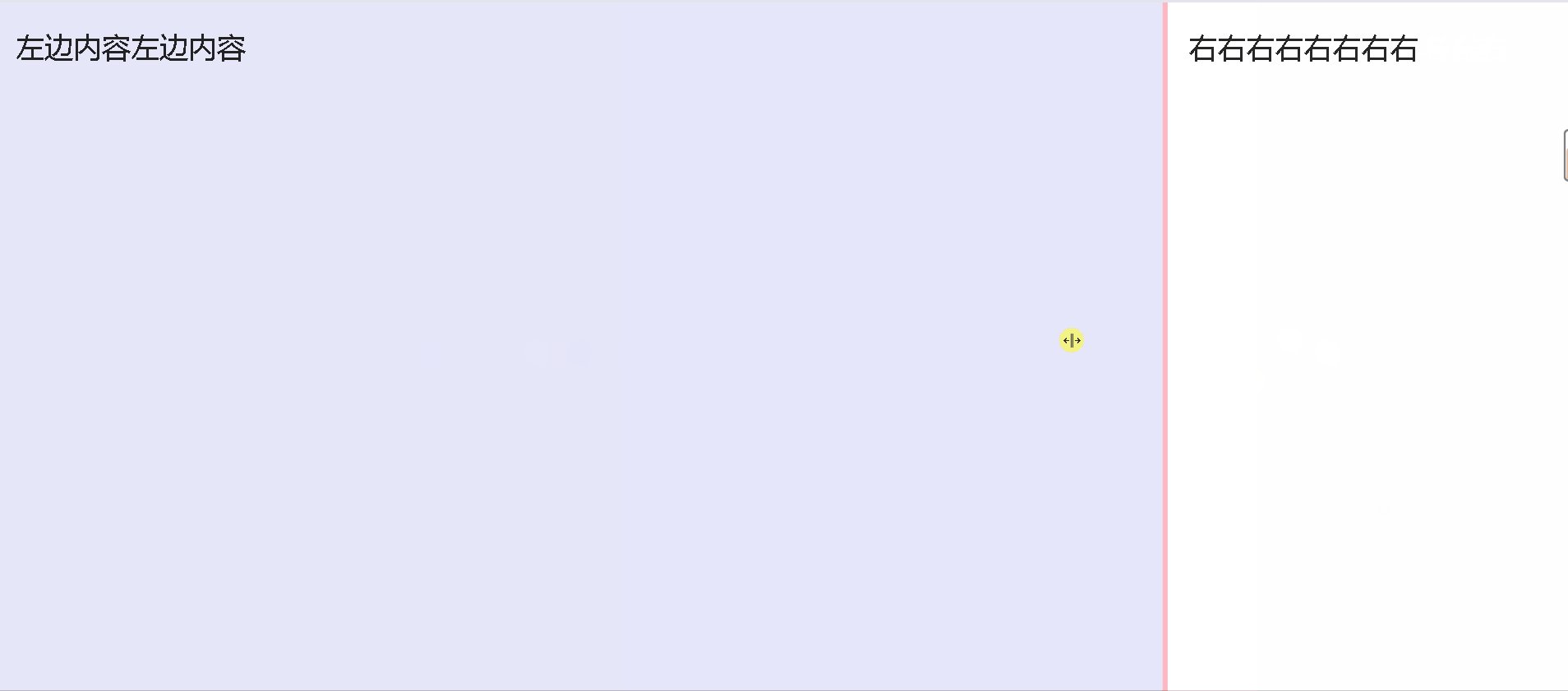
const onDrag = (ev: any, ui: any) => {
const {initialLeftBoxWidth} = sizeParam;
const newLeftBoxWidth = ui.x + initialLeftBoxWidth;
changeSizeParam({
leftBoxWidth: newLeftBoxWidth,
dragBoxBackground: '#FFB6C1',
});
};
const onDragStop = () => {
changeSizeParam({
dragBoxBackground: 'blue',
});
};
return (
<div className={classNames(styles['dtl-content'])}>
<div
className={'dtl-left'}
style={{width: `${sizeParam.leftBoxWidth}px`}}
>
<h1>
左左左左
</h1>
</div>
<div
className={'dtl-right'}
style={{width: `calc(100% - ${sizeParam.leftBoxWidth}px)`}}
>
<Draggable
axis={'x'}
defaultPosition={{x: 0, y: 0}}
bounds={{
left: sizeParam.leftBoxMinWidth - sizeParam.initialLeftBoxWidth,
right: sizeParam.leftBoxMaxWidth - sizeParam.initialLeftBoxWidth,
}}
onDrag={onDrag}
onStop={onDragStop}
>
<div
className={'dragBox'}
style={{
left: `${sizeParam.initialLeftBoxWidth - 5}px`,
background: `${sizeParam.dragBoxBackground}`,
}}
/>
</Draggable>
<h1> 右右</h1>
</div>
</div>
);
};
export default dtl;
|