【react-draggable实际应用】实现左右拖拽
1、所实现拖拽效果1、第一种实现效果
2、第二种实现效果
2、第一种实现方法1、tsx代码import React, { Component, useState } from 'react';import Draggable from 'react-draggable';import classNames from 'classnames';import styles from './index.less';/** * @name vhToPx 以window.innerWidth为基准,传入vh值,返回px值 * @param value 传入的vh数值 如50 */const vhToPx = (value: number) => { var vh = window.innerWidth / 100; return value * vh;};export const dtl = () => { // 各宽度的初始值 const ini ...
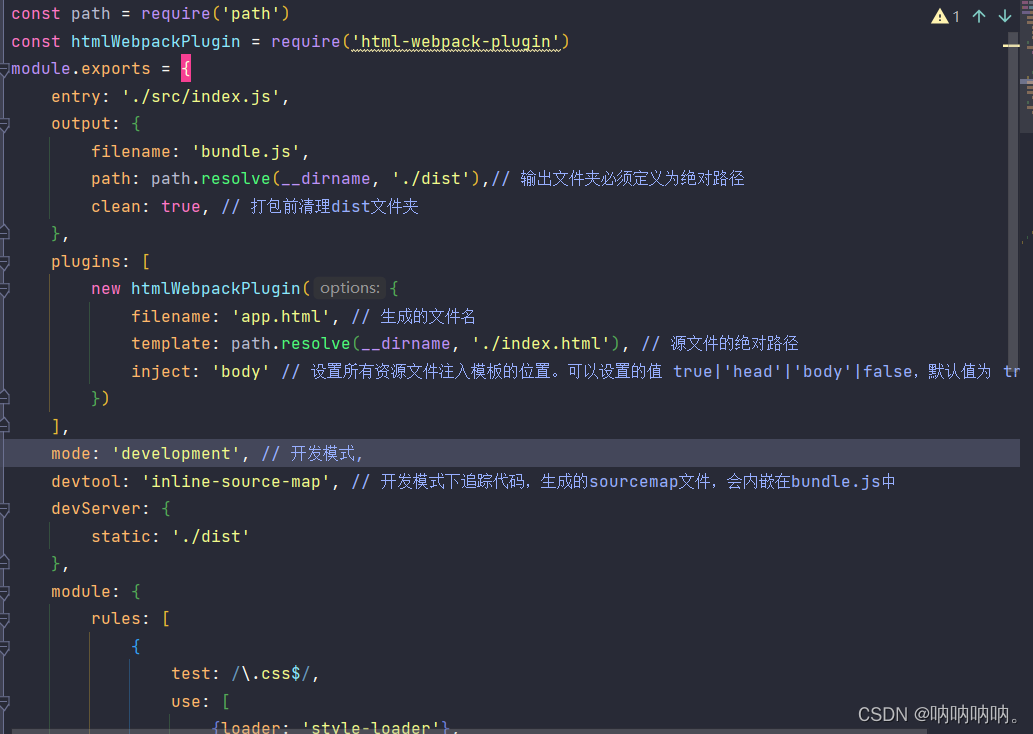
Webpack学习笔记
Webpack学习笔记
typescript中常用符号
typescript中常用符号
typescript中变量后加个问号
typescript中变量后加个问号
git操作
git操作
八、排序与搜索
八、排序与搜索
七、图结构
七、图结构
六、图解红黑树
六、图解红黑树
五、树结构
五、树结构
四、哈希表
四、哈希表